'After discussing about Clipping Masks in a previous post, my intention was to start a subject about Opacity Masks,
but then, I thought it would be a better idea to talk about Gradients
as an introduction to Opacity Masks. I think it's useful anyway...'
A nice Gradient Fill can really make the difference and enhance your artwork. I will try to explain in detail all about Gradients.
An alternative way of coloring an object with a solid fill, is choosing a gradient. A gradient fill consists of more than a single color. It takes a minimum of two colors gradually blending from one to the other.
Ok, let's see all that in action.
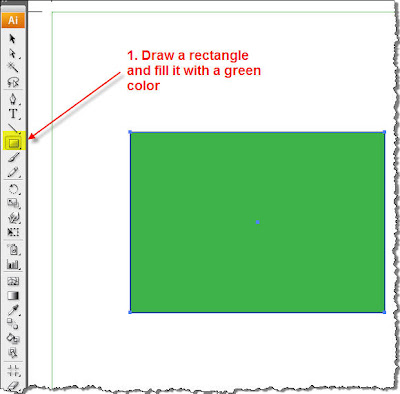
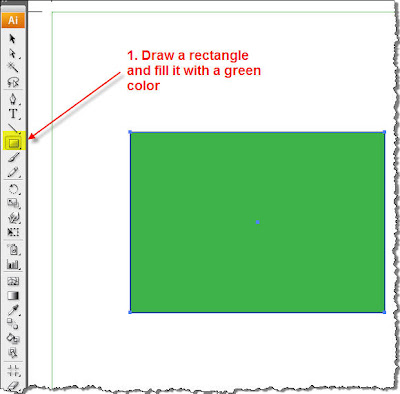
So, start Illustrator and create a new document. In the toolbox on the left, select the Rectangle tool , click on the artboard and drag to draw a rectangle with a black stroke and a nice solid green color.
, click on the artboard and drag to draw a rectangle with a black stroke and a nice solid green color.
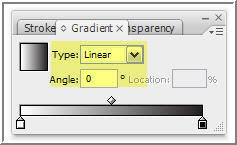
 From the right dock, click on the Gradient Panel
From the right dock, click on the Gradient Panel  and click to expand it.
and click to expand it.
 Of course, you can always avoid all this by simply clicking CTRL+F9 on your keyboard.
Of course, you can always avoid all this by simply clicking CTRL+F9 on your keyboard.
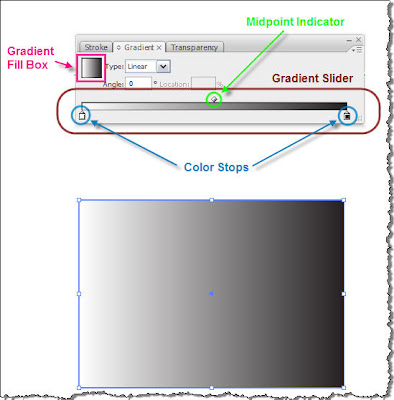
With the rectangle still selected, click on the small icon on the top left corner of the panel in order to change from the solid green color to a gradient fill. This is the Gradient Fill Box, and displays the current gradient colors and type. By default, the panel includes a start and end color box. Notice that the first time you will click on this icon, the default white to black gradient fill will be applied to your selection.
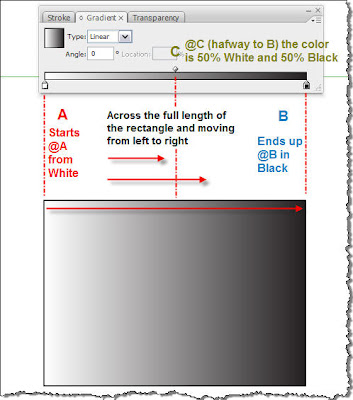
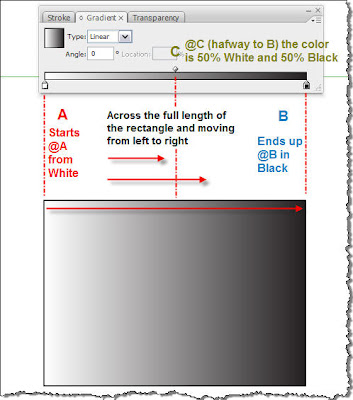
 As
you see, the rectangle fill, looking at it from left to right, starts
from pure white color and then it gradually blends into shades of grey
until it ends up to pitch black. Why is this happening?
As
you see, the rectangle fill, looking at it from left to right, starts
from pure white color and then it gradually blends into shades of grey
until it ends up to pitch black. Why is this happening?
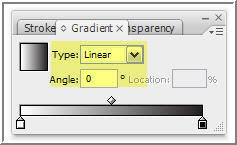
Take a look at the Gradient Panel.

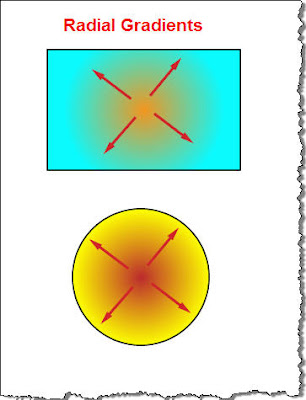
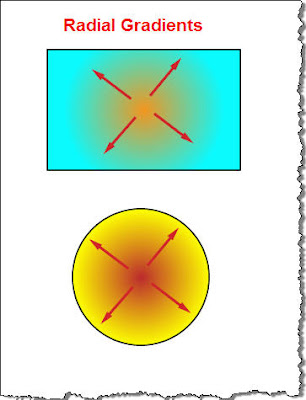
Let's focus first on the Type textbox and the Angle textbox. There are two types of Gradients, Linear and Radial. Below I will try to explain the difference between them.
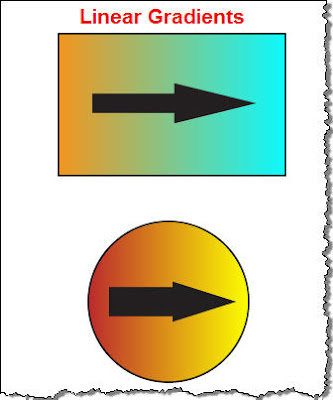
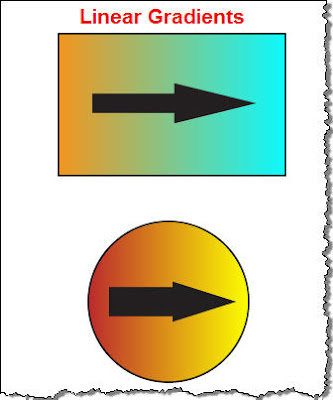
a. Linear Gradient
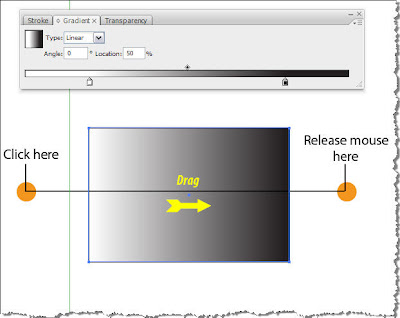
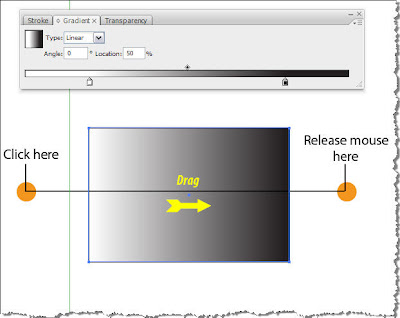
In a linear gradient the blending of one color to the other takes place along a straight line from one side of the object to the other. In the following images the blending starts from left to right along a straight line.

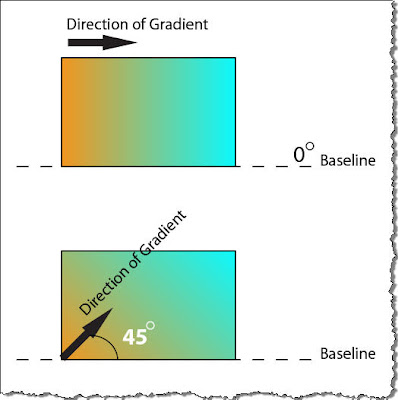
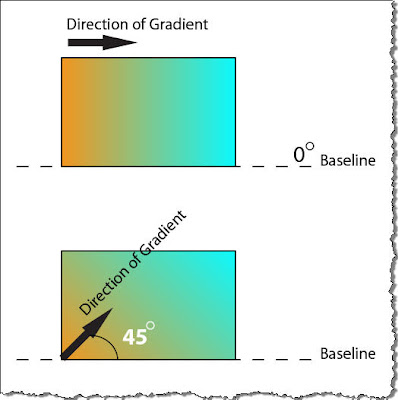
In this type of gradient, you may also specify the angle of that line, the direction along which the color blending will take place. In the images shown above, the angle is 0 degrees. If you input a value of 45 degrees the result is shown below.

b. Radial Gradient
In a Radial Gradient, color blending starts from the center of the shape and is completed outwards.

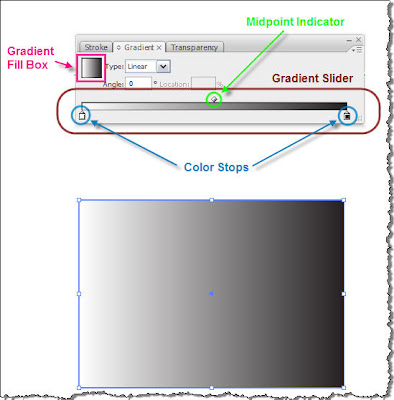
Ok, let's go back to the rectangle we started with, so that we explore the Gradient Panel a bit more. At the bottom of the panel, there is a tool called the Gradient Slider. The Gradient Slider adjusts the way the Gradient looks. Underneath the slider bar, you can see two small 'pointers' called Color Stops (the start color and the end color of the Gradient). On the top side of the bar, there is a diamond shaped icon called the Midpoint Indicator. This is an indication of where is the midpoint of the transition from one color to the other.

For demonstration reasons, I undocked the panel and resized it so that its length is equal to my rectangle length.

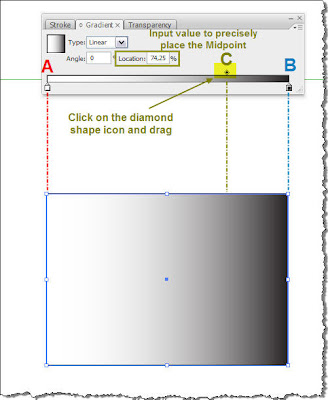
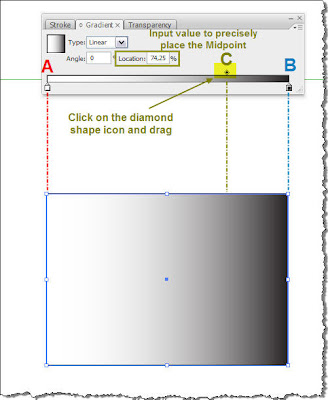
Ok now, let's see what adjustments we can make to our dull rectangle. Click on the Midpoint Indicator and drag towards the right. You will see that your gradient is adjusted so that the midpoint will be at the new point you defined. You will also notice that as soon as you move the Indicator the Location value box becomes active so that you can precisely place the Midpoint along the Gradient.

Let's see now what happens if we move the Color Stops. Make sure the rectangle is selected, and let's assume we move the white stop towards the right at approximately 20% (shown in the Location box) of the Gradient slider length and the black stop at the 80%. You should have an image similar to the following.

What has actually happened is that the rectangle is now split in 3 zones. In Zone 1, we have solid white color. Then, at 20% of the rectangle length (at point A) is where our gradient starts. It starts from pure white, lasts throughout Zone 2 (it also passes from midpoint at C) and the blending is completed by turning into black at point B (approximately @80%). From this point onwards, we have Zone 3 in which we have pure solid Black color.
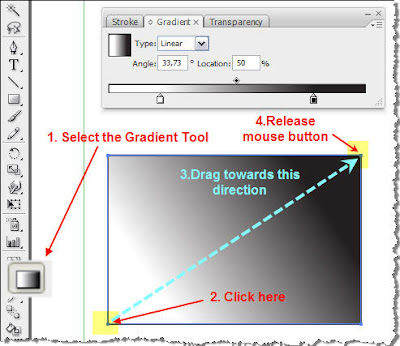
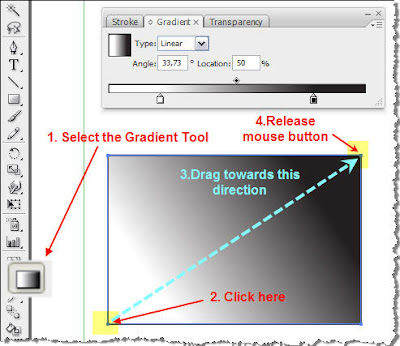
Remember we talked earlier about Linear Gradients and how we can adjust the direction of the Gradient by entering an angle in the Angle text box? In order to avoid the fuzz of manually inputing the angles you can simply select the Gradient tool from the left toolbar, and drag accordingly in the document window to set the angle. This is an example of how you do it.
from the left toolbar, and drag accordingly in the document window to set the angle. This is an example of how you do it.
 In
the previous image, what I actually did by clicking and dragging (on
the yellow highlighted spots), was to specify an angle of approx. 34
degrees.
In
the previous image, what I actually did by clicking and dragging (on
the yellow highlighted spots), was to specify an angle of approx. 34
degrees.
Let's see now what happens if you select the Gradient Tool again, but this time you click outside the shape,drag and release the mouse again outside the rectangle.

In order to fully understand what happens, take a look at the previous image. Given that you clicked on the amber spots, I resized the Gradient Slider to extend from the start point to the end point of the Gradient. The solid white and the solid black regions of my gradient are outside the rectangle, thus not visible. In general, with the gradient tool you can very quickly test many angles to your gradients and choose the best one for your design.
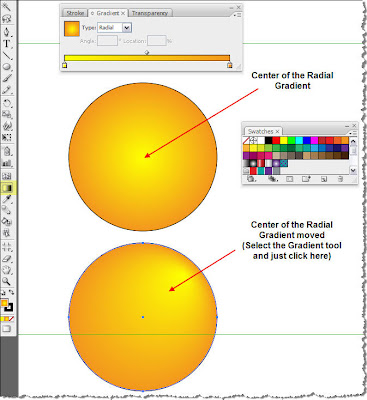
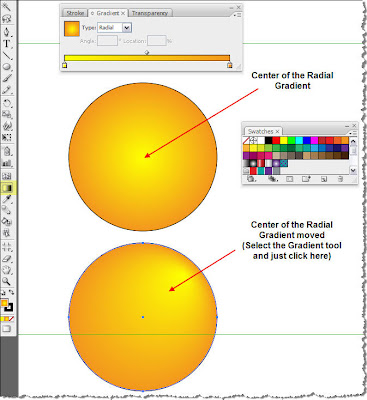
If you are dealing with a radial gradient and you decide to modify it with the gradient tool, then the place you click and start your drag is the center of the gradient. Have a look at the following image.

Let's say we agreed on the direction of the Gradient but we are not satisfied with the boring colors of our gradient so we want to spice things up a bit. What about playing around with the colors?
There are quite a few ways to change the colors of a gradient. A quick one is described below. Open the Swatches Panel. Locate it on the right dock and click on it (or use the top Menu and choose Window > Swatches).
(or use the top Menu and choose Window > Swatches).
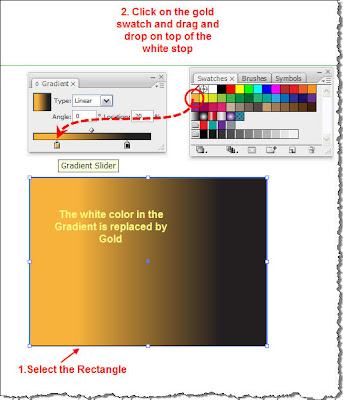
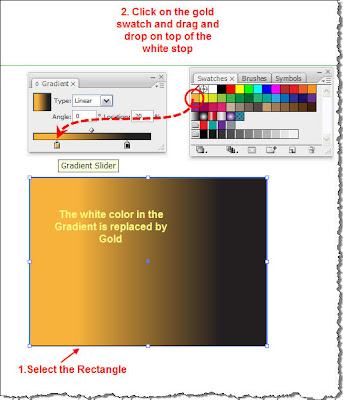
Select the rectangle with the white to black Gradient. Click on a color swatch of your like and drag it on top of one of the color stops, let's say the white.

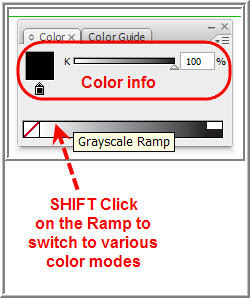
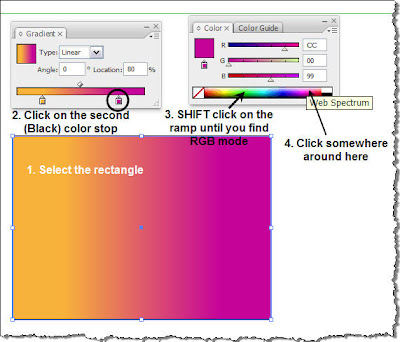
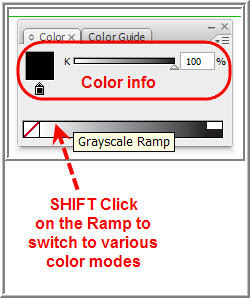
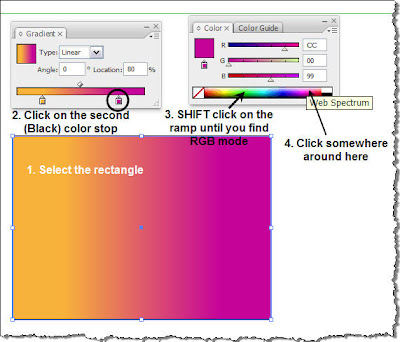
You could do the same procedure for replacing the black color stop, but I want to show you a different way to change the color. So click on the black color Stop. On the right dock locate and click to open the Color Panel (or simply press F6) . By doing so, you see that the color is solid black. Press SHIFT and click on the ramp at the bottom of the color panel.
. By doing so, you see that the color is solid black. Press SHIFT and click on the ramp at the bottom of the color panel.

This way you' re switching between the available color modes, RGB, CMYK etc. Set it to RGB and pick a color over the right edge of the bar. The result should be something similar to the following.

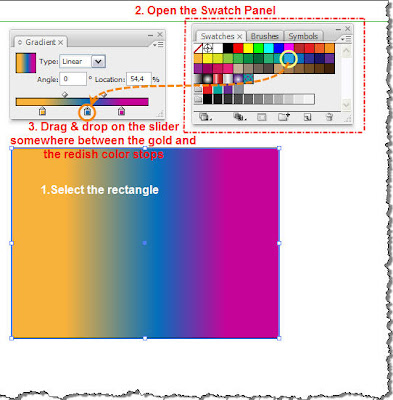
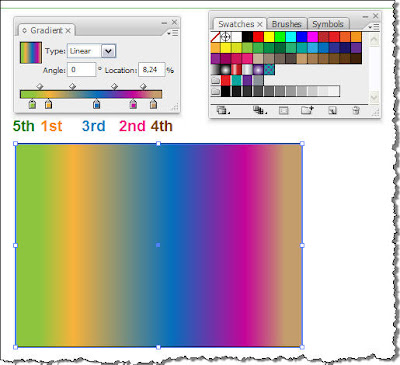
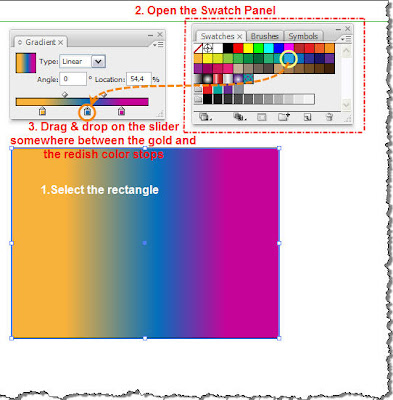
Of course gradients are not limited just to two colors. You can create gradients consisting of many colors. And it's very easy to do it. Repeat the same procedure like before, but this time drop the color on the slider somewhere between the two initial color stops. The result should be similar to the following image.
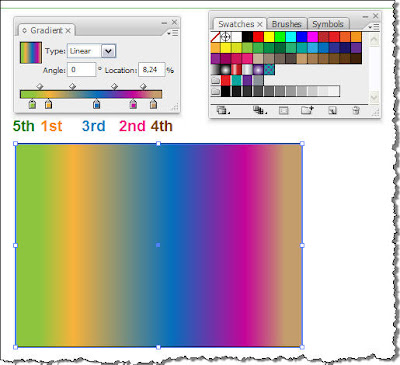
 As
you notice, by adding a new color stop, a Midpoint indicator is also
created. So you can precisely adjust the midpoint for every section of
the gradient separately (one midpoint indicator for each pair of color
stops). You may add as many color stops as you may handle and produce
impressive gradients. Try adding a 4th and a 5th color stop to the
gradient.
As
you notice, by adding a new color stop, a Midpoint indicator is also
created. So you can precisely adjust the midpoint for every section of
the gradient separately (one midpoint indicator for each pair of color
stops). You may add as many color stops as you may handle and produce
impressive gradients. Try adding a 4th and a 5th color stop to the
gradient.

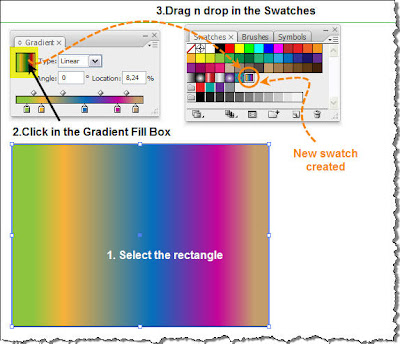
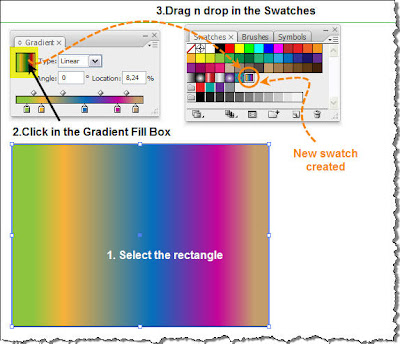
Let's say now that we are happy with all these colors and satisfied with the gradient fill we created for our rectangle. Illustrator offers you the ability to save this gradient's settings and store them as a new color swatch in the Swatches Panel and use it again in the future. Let me show you how.

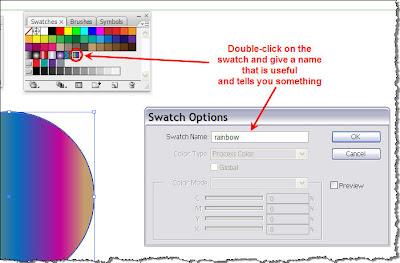
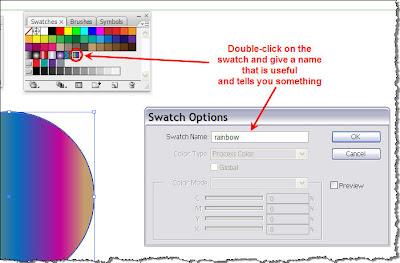
Click in the Gradient Fill box, drag n' drop in the Swatches Panel and there you go... Your gradient swatch is now available for later reference. Double-click on the swatch icon and in the pop-up window give it a name of your like. I named it 'Rainbow'.

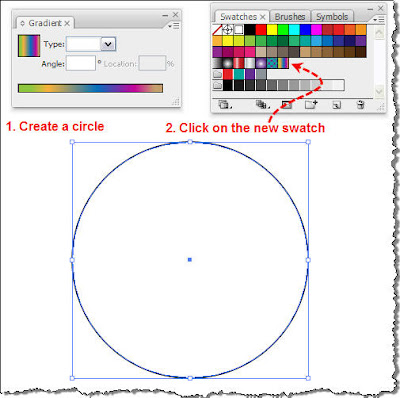
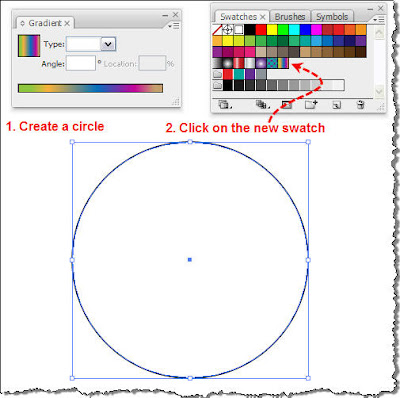
So if you now create a new rectangle or circle, select it and just click on the newly created swatch (rainbow) in the Swatches Panel.

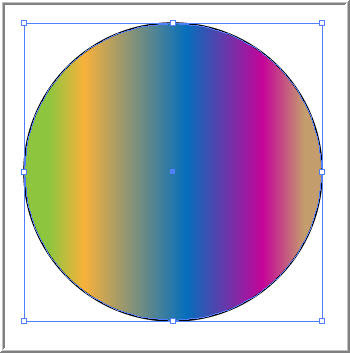
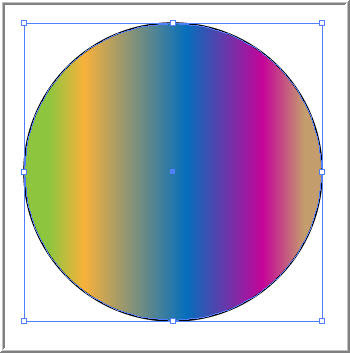
The result is a circle with the gradient fill you created before but you do not have to go through all the procedure of creating the gradient from the very beginning.
 In just a snap...
In just a snap...
Before you go, check out other interesting tutorials of mine:
A nice Gradient Fill can really make the difference and enhance your artwork. I will try to explain in detail all about Gradients.
An alternative way of coloring an object with a solid fill, is choosing a gradient. A gradient fill consists of more than a single color. It takes a minimum of two colors gradually blending from one to the other.
Ok, let's see all that in action.
So, start Illustrator and create a new document. In the toolbox on the left, select the Rectangle tool
 From the right dock, click on the Gradient Panel
From the right dock, click on the Gradient Panel  and click to expand it.
and click to expand it. Of course, you can always avoid all this by simply clicking CTRL+F9 on your keyboard.
Of course, you can always avoid all this by simply clicking CTRL+F9 on your keyboard.With the rectangle still selected, click on the small icon on the top left corner of the panel in order to change from the solid green color to a gradient fill. This is the Gradient Fill Box, and displays the current gradient colors and type. By default, the panel includes a start and end color box. Notice that the first time you will click on this icon, the default white to black gradient fill will be applied to your selection.
 As
you see, the rectangle fill, looking at it from left to right, starts
from pure white color and then it gradually blends into shades of grey
until it ends up to pitch black. Why is this happening?
As
you see, the rectangle fill, looking at it from left to right, starts
from pure white color and then it gradually blends into shades of grey
until it ends up to pitch black. Why is this happening?Take a look at the Gradient Panel.

Let's focus first on the Type textbox and the Angle textbox. There are two types of Gradients, Linear and Radial. Below I will try to explain the difference between them.
a. Linear Gradient
In a linear gradient the blending of one color to the other takes place along a straight line from one side of the object to the other. In the following images the blending starts from left to right along a straight line.

In this type of gradient, you may also specify the angle of that line, the direction along which the color blending will take place. In the images shown above, the angle is 0 degrees. If you input a value of 45 degrees the result is shown below.

b. Radial Gradient
In a Radial Gradient, color blending starts from the center of the shape and is completed outwards.

Ok, let's go back to the rectangle we started with, so that we explore the Gradient Panel a bit more. At the bottom of the panel, there is a tool called the Gradient Slider. The Gradient Slider adjusts the way the Gradient looks. Underneath the slider bar, you can see two small 'pointers' called Color Stops (the start color and the end color of the Gradient). On the top side of the bar, there is a diamond shaped icon called the Midpoint Indicator. This is an indication of where is the midpoint of the transition from one color to the other.

For demonstration reasons, I undocked the panel and resized it so that its length is equal to my rectangle length.

Ok now, let's see what adjustments we can make to our dull rectangle. Click on the Midpoint Indicator and drag towards the right. You will see that your gradient is adjusted so that the midpoint will be at the new point you defined. You will also notice that as soon as you move the Indicator the Location value box becomes active so that you can precisely place the Midpoint along the Gradient.

Let's see now what happens if we move the Color Stops. Make sure the rectangle is selected, and let's assume we move the white stop towards the right at approximately 20% (shown in the Location box) of the Gradient slider length and the black stop at the 80%. You should have an image similar to the following.

What has actually happened is that the rectangle is now split in 3 zones. In Zone 1, we have solid white color. Then, at 20% of the rectangle length (at point A) is where our gradient starts. It starts from pure white, lasts throughout Zone 2 (it also passes from midpoint at C) and the blending is completed by turning into black at point B (approximately @80%). From this point onwards, we have Zone 3 in which we have pure solid Black color.
Remember we talked earlier about Linear Gradients and how we can adjust the direction of the Gradient by entering an angle in the Angle text box? In order to avoid the fuzz of manually inputing the angles you can simply select the Gradient tool
 from the left toolbar, and drag accordingly in the document window to set the angle. This is an example of how you do it.
from the left toolbar, and drag accordingly in the document window to set the angle. This is an example of how you do it. In
the previous image, what I actually did by clicking and dragging (on
the yellow highlighted spots), was to specify an angle of approx. 34
degrees.
In
the previous image, what I actually did by clicking and dragging (on
the yellow highlighted spots), was to specify an angle of approx. 34
degrees.Let's see now what happens if you select the Gradient Tool again, but this time you click outside the shape,drag and release the mouse again outside the rectangle.

In order to fully understand what happens, take a look at the previous image. Given that you clicked on the amber spots, I resized the Gradient Slider to extend from the start point to the end point of the Gradient. The solid white and the solid black regions of my gradient are outside the rectangle, thus not visible. In general, with the gradient tool you can very quickly test many angles to your gradients and choose the best one for your design.
If you are dealing with a radial gradient and you decide to modify it with the gradient tool, then the place you click and start your drag is the center of the gradient. Have a look at the following image.

Let's say we agreed on the direction of the Gradient but we are not satisfied with the boring colors of our gradient so we want to spice things up a bit. What about playing around with the colors?
There are quite a few ways to change the colors of a gradient. A quick one is described below. Open the Swatches Panel. Locate it on the right dock and click on it
Select the rectangle with the white to black Gradient. Click on a color swatch of your like and drag it on top of one of the color stops, let's say the white.

You could do the same procedure for replacing the black color stop, but I want to show you a different way to change the color. So click on the black color Stop. On the right dock locate and click to open the Color Panel (or simply press F6)

This way you' re switching between the available color modes, RGB, CMYK etc. Set it to RGB and pick a color over the right edge of the bar. The result should be something similar to the following.

Of course gradients are not limited just to two colors. You can create gradients consisting of many colors. And it's very easy to do it. Repeat the same procedure like before, but this time drop the color on the slider somewhere between the two initial color stops. The result should be similar to the following image.
 As
you notice, by adding a new color stop, a Midpoint indicator is also
created. So you can precisely adjust the midpoint for every section of
the gradient separately (one midpoint indicator for each pair of color
stops). You may add as many color stops as you may handle and produce
impressive gradients. Try adding a 4th and a 5th color stop to the
gradient.
As
you notice, by adding a new color stop, a Midpoint indicator is also
created. So you can precisely adjust the midpoint for every section of
the gradient separately (one midpoint indicator for each pair of color
stops). You may add as many color stops as you may handle and produce
impressive gradients. Try adding a 4th and a 5th color stop to the
gradient.
Let's say now that we are happy with all these colors and satisfied with the gradient fill we created for our rectangle. Illustrator offers you the ability to save this gradient's settings and store them as a new color swatch in the Swatches Panel and use it again in the future. Let me show you how.

Click in the Gradient Fill box, drag n' drop in the Swatches Panel and there you go... Your gradient swatch is now available for later reference. Double-click on the swatch icon and in the pop-up window give it a name of your like. I named it 'Rainbow'.

So if you now create a new rectangle or circle, select it and just click on the newly created swatch (rainbow) in the Swatches Panel.

The result is a circle with the gradient fill you created before but you do not have to go through all the procedure of creating the gradient from the very beginning.
 In just a snap...
In just a snap...Before you go, check out other interesting tutorials of mine:








0 comments :
Post a Comment